レザボア・コンサルティングの伊賀です。この記事では、Google Chrome で見えない部分も含めたスクリーンショットの取得方法がメモされています。
この記事で実現すること
Google Chrome で表示しているWeb画面で次のような画面表示がされている場合に:

非表示部分も含めて次のようなスクリーンショット画像ファイルを取得できます。

この記事では、Google Chrome 標準機能のみを用いてこれを実現する方法を紹介します。
非表示部分を含めたスクリーンショット取得が必要になる背景
Google Chrome で Web サイトを表示している際に、画面に表示している部分以外に非表示の部分もスクリーンショットを取得したくなる場合があります。
IT 系の仕事をされている方で、Webアプリケーション開発のテスト作業のなかなどでエビデンス取得という目的でも必要になることがあります。
これをブラウザ標準+OS標準機能をもちいた手作業による方法で実現すると、画面表示→スクリーンショット取得→スクロールして画面表示→スクリーンショット取得→スクロールして画面表示→スクリーンショット取得... それを場合によってはスクリーンショットを繋ぎ合わるなんてことがあります。
これは手数がかかり面倒ですので避けたいのです。
Google Chrome 標準機能による全画面スクリーンショット取得
Google Chrome の標準機能を利用することによって非表示部分を含めたスクリーンショットをおこなう機能があります。上述の手数を短縮することが可能なのです。
しかもこれが Google Chrome の標準機能である点がすばらしいです。拡張機能などは不要な手順となります。
なお、同様の機能はブラウザ拡張機能を追加利用することによっても実現は可能です。しかしながらそのようなブラウザ拡張機能は不意なセキュリティリスクが潜んでいないか確認しづらいことが課題となりがちです。OSやブラウザ標準の機能を優先的に利用するほうが安全なのです。
Microsoft Windows 11 の場合
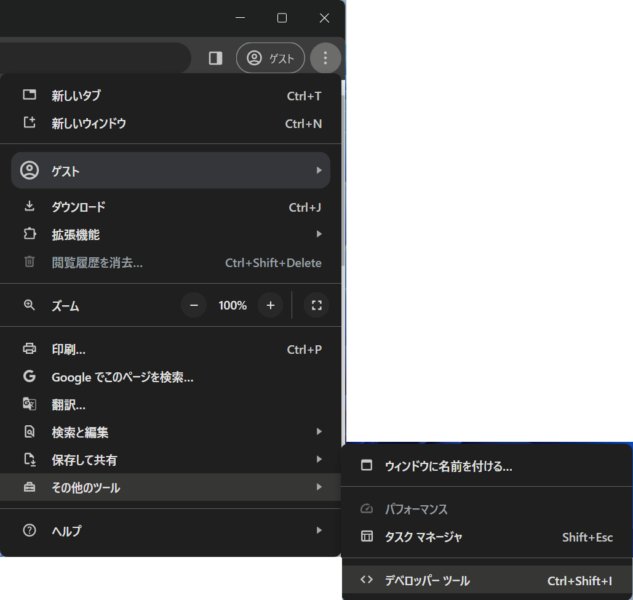
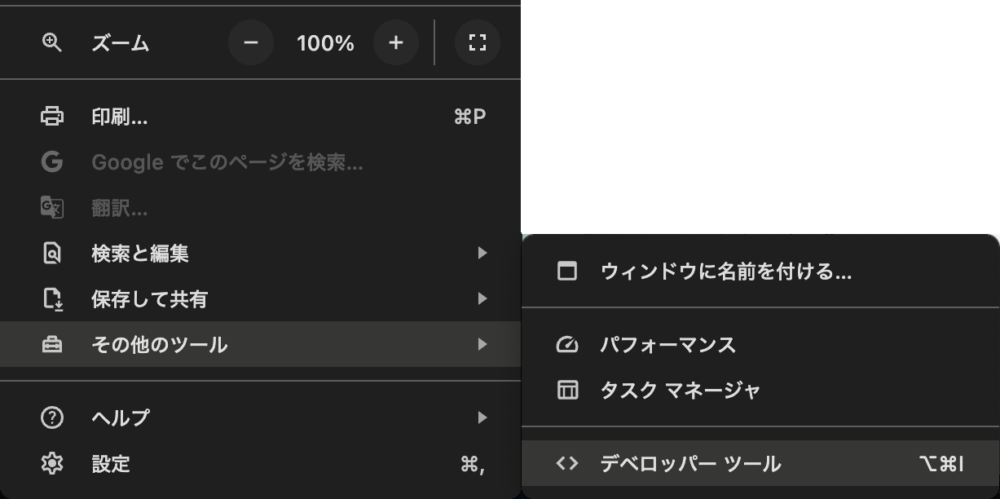
3点アイコン > その他のツール > デベロッパー ツール
でデベロッパーツールを起動します。

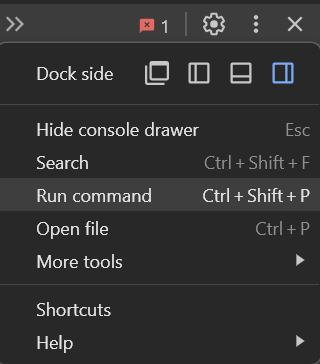
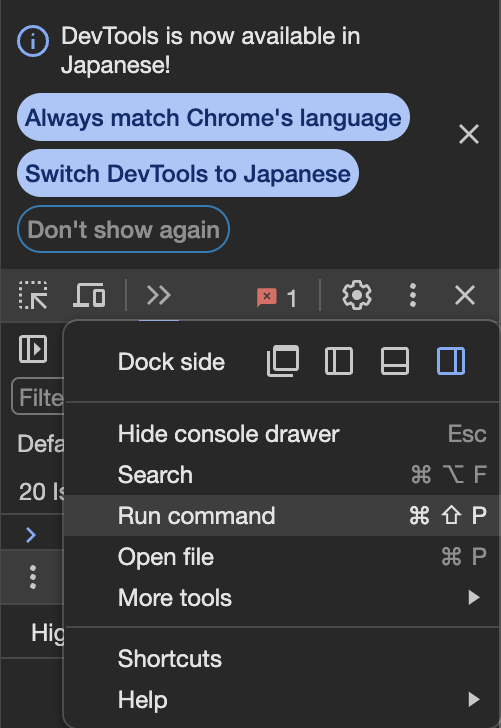
3点アイコン > Run command
で Run を開きます。

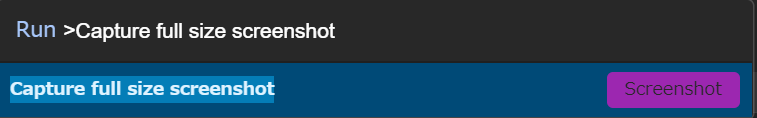
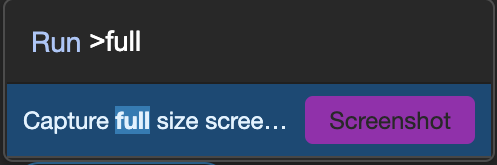
Capture full size screenshot を入力してクリックします。

ここまでの操作でスクリーンショットの画像ファイルを ダウンロード フォルダに取得できます。
ショートカットキー (Windows)
ショートカットキーを活用することで手順を短縮することができます。
Ctrl + Shift + I > Ctrl + Shift + P > full とタイプ > Screenshot クリック
Apple macOS の場合
3点アイコン > その他のツール > デベロッパー ツール
で デベロッパーツール を起動します。

3点アイコン > Run command
で Run を開きます。

Capture full size screenshot を入力してクリックします。
※full のように一部入力で済ませる工夫が可能

ここまでの操作でスクリーンショットの画像ファイルを ダウンロード フォルダに取得できます。
ショートカットキー (mac)
ショートカットキーを活用することで手順を短縮することができます。
Option + Command + I > Command + Shift + P > full とタイプ > Screenshot クリック
更新履歴
- 2024-01-15 初出